Hi, I am Lavish Goyal and this is my first Hashnode Blog. Basically, I'm starting my blogging journey through this particular blog and what's better than helping you start your journey as a web developer.
Web Development as we see it today is a very popular choice for both full-time jobs and freelancing. I have been doing freelancing for the past year and I have learned a few of the technologies from the large pool of existing technologies used for web development. So let's get you started on your journey to develop crazy web applications.
What is web development?
You are viewing this article on a web page and the development of these web pages is called web development.
How do websites work?
Websites are nothing but files stored on a computer located somewhere else, generally called a server. Every time you visit a website some files are requested and downloaded by the browser which loads up on your computer and you see that particular website.
Division of tasks in Web Development
- Front-end
- Back-end
- DevOps
DevOps
It refers to development operations. Basically, when you are writing the code for a website you need to test it and deploy it so everyone around the globe can use it and you need to maintain versions of the website as you keep changing and upgrading it over time.
Let's get started with learning paths
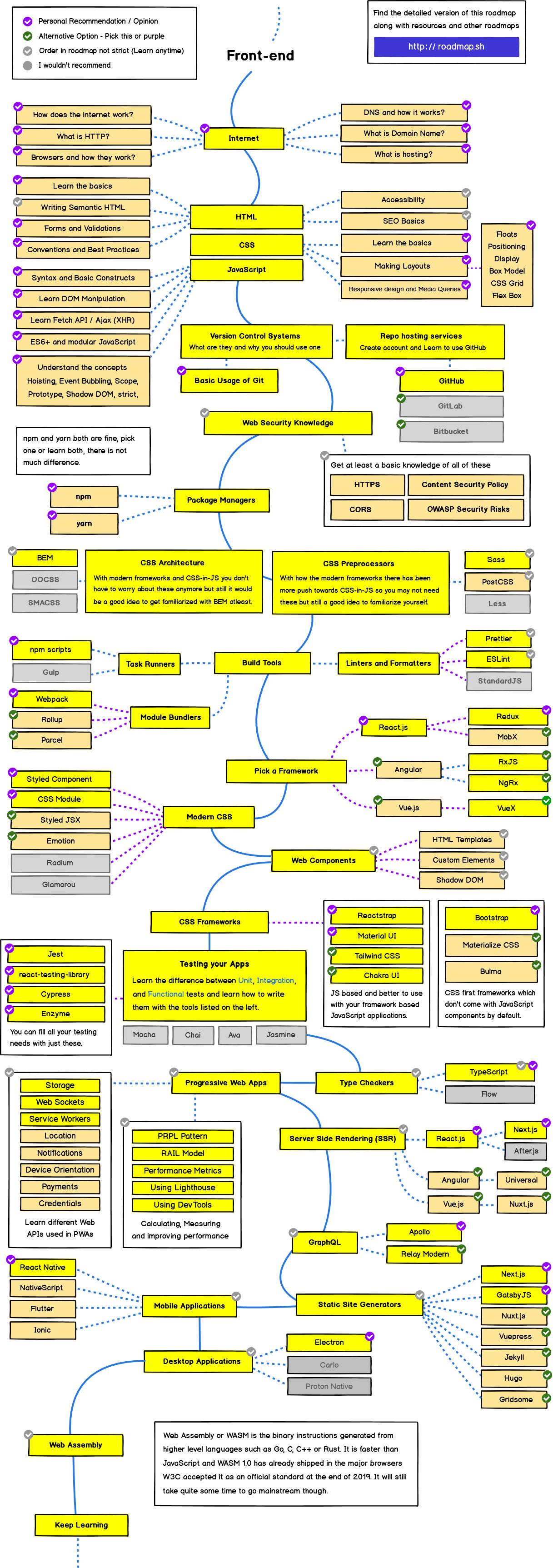
Frontend

Take a good look at the roadmap and don't worry if it is overwhelming at first, because I am going to make a shorter and easier path for you.
As the name suggests front-end refers to everything the user sees, basically the content, images, graphics etc on a web page is the frontend, and basically, you need to learn to create a frontend part of the website are:
- HTML
- CSS
- Javascript
HTML: It is HyperText Markup Language, as the name tells it is not a programming language but a markup language which is used to present content on a webpage.
CSS: It is an acronym for Cascading Style Sheets which is used to style a website.
These two technologies together create a static (non-functional) website, but what about something dynamic, which can respond to user input, and user actions? That's where Javascript comes in.
Javascript is a scripting language that provides an interactive element for the user on any website.
Consider you want to build a coffee shop. You contact construction workers and have them build a building with bricks, rocks etc. The structure of your coffee shop. Then you contact painters, designers, and carpenters to make it look good, that is the styling of your coffee shop. Then you need coffee machines, computers, and managers to take orders and start operation in a coffee shop. This is the same with a website. HTML gives structure, CSS styles a website and Javascript makes it operatable.
It is important that you shouldn't learn highly advanced concepts for all three of these technologies in the early stage of your journey. Learn the stuff with which you can build basic websites.
Udemy Course you can follow for learning HTML CSS
Udemy Course you can follow for learning JS
This link will take you to the course I followed for learning web development as a beginner. It takes you from absolute beginner to a level you can start building web pages on your own.
It is not an affiliate link
Once you get hold of HTML, CSS & Javascript. You can start learning CSS frameworks. The most popular of them are:
- Bootstrap
- Tailwind CSS
CSS frameworks are already prepared CSS files, which you can directly use in your HTML files for easier front-end development.
If you find yourself interested in front-end development, take the next step ahead and learn a Javascript Framework.
A Javascript Framework is pre-written javascript code consisting some commonly used JS libraries, modules and add-ons to build web pages more efficiently and in lesser time. There are numerous Javascript frameworks out there and it seems like every month a new framework is released. But most popular of them are:
- React
- Vue
- Angular (developed by Google)
The most popular choice is React as it is easier to get started with, but choosing a Javascript framework is totally up to you.
So, once you are done with HTML, CSS, JS, React/Vue/Angular you can pretty much call yourself a Front-End Web Developer.
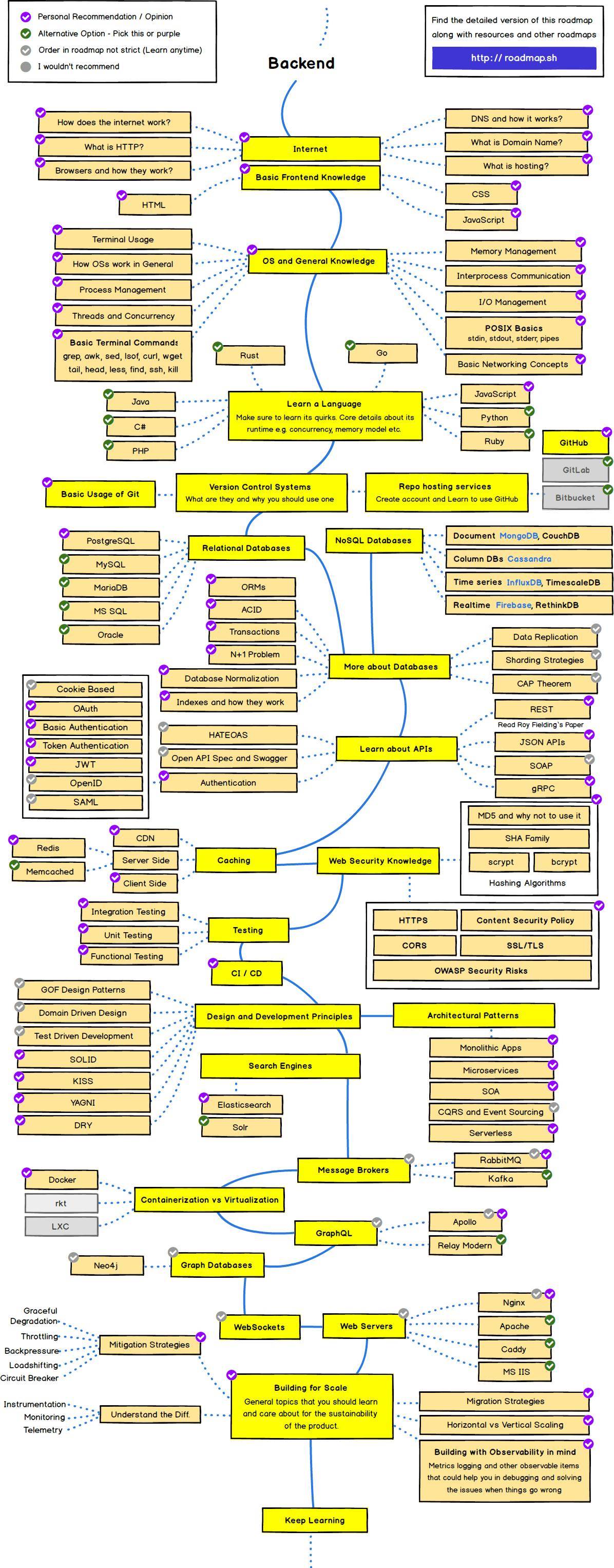
Backend

It refers to everything happening behind the pretty web pages you see. The data collection, logging into a website, sending a friend request on Facebook, basically 80% of the tasks of any website are handled by the backend.
If you look at the roadmap image you can see there are plenty of languages you can learn to start with server-side development. Since you have already learnt Javascript during your frontend development, you can opt for NodeJS as your choice for backend programming. Along with that you should learn Express and MongoDB.
What is NodeJS? NodeJS is actually not a language but it is an open-source cross-platform Javascript runtime environment. This basically means is, traditionally Javascript was made only to run and execute in the browsers, few developers got together and made a software via which Javascript can be executed outside of the browser as well.
What is Express? As per the website, it is a fast, unopinionated, minimalist web framework for Node.js. Building backend applications in raw NodeJS can be tough. So, Express comes with some pre-built easy to understanding and implement features to write backend code for Web & Mobile applications.
What is MongoDB? You have created a website, and written backend code for your website as well, but you need a place to store the data. That is a database. MongoDB is a NoSQL database. NoSQL vs SQL Databases
MongoDB provides you with a MongoDB Atlas which is a database on the cloud and has a free tier to use for beginner developers.
Now, MongoDB can be integrated directly with your NodeJS application with a library called Mongoose. Mongoose makes it easy to integrate MongoDB into your application.
Now, this is only one way to become a backend developer. As you can see from the roadmap image there are different languages available to become a backend developer. But the pattern remains the same, you need a programming language to run on the server-side and you need to learn a database language and how to integrate it with your choice of server-side language.
Other Essentials to learn
Version Control Systems
Version control is the practice of managing and tracking changes in the code of your software. It is an essential practice during the development of your website as due to any mishappening you can lose all your code thus you need some kind of technology to maintain and sustain different versions of your website. That is where git comes in.
What is git?
Git is an open-source version control system to handle very small to large projects with speed and efficiency.
Once you learn git you need a platform where you can store and save the versions of your website and collaborate on your project with your team/organization thus we learn about the version control repository platform.
There are different platforms for hosting Version Control Repositories:
- GitHub
- Bitbucket
- GitLab
What is GitHub?
GitHub is the most popular and used Version Control Repositories platform. According to Google: GitHub is a website for developers and programmers to collaboratively work on code. The primary benefit of GitHub is its version control system, which allows for seamless collaboration without compromising the integrity of the original project. The projects on GitHub are examples of open-source software.
Learn Git & Github in a single video
This is pretty much what you need to understand and learn to call yourself a Web Developer. Trust me, once you learn all the basic stuff and start coding your ideas into reality you'll automatically figure out advanced stuff. Do make sure that you do not go for learning advanced things in any of the technologies I mentioned as it can demotivate you as you will not be able to see results.
While learning it is very important you keep on building with whatever you learn after every few weeks otherwise you can feel that you do not remember anything done previously and you can go into a deep tutorial hell. Watch a tutorial, build something, if you are stuck don't fear asking someone in some community, your seniors or Googling your doubts. It's common for developers to Google even small problems, thus you'll find solutions to even the smallest problems and errors in your code.
Resources
You can definitely follow the Udemy links I mentioned with every section to learn that particular technology, but there are numerous videos and articles present freely on the web that can give you tons and tons of knowledge. If you are the one with discipline and can do things on your own, you need not go for paid courses as of now, as a beginner. You can refer to the following free resources:
YouTube is filled with free quality content and I am just mentioning a few of those
 Freecodecamp's YouTube channel & website is a hub of top-quality content for free.
Freecodecamp's YouTube channel & website is a hub of top-quality content for free.
Bonus Tip
Once you learn Javascript and React you can easily shift to the development of cross-platform applications, that is write code once and you can build an application for Android, iOS, PC, Mac etc. using React Native.
Final Words
Being patient is the key to becoming a developer. It will take time and you cannot deny that fact. You only learn after making mistakes and don't fear making them. Do experiments, mix-match stuff and then only you'll learn how to achieve what you want to achieve.
My gadgets
Laptop (Macbook Air 2020 M1)
Keyboard and Mouse: amzn.to/3eTvFTP
External Display Monitor: amzn.to/3doZI5z
External SSD: amzn.to/3BrrSoD
USB Hub for Macbook Air: amzn.to/3ScC3E1
Headphones: amzn.to/3qR5yzP
(some of the above are affiliate links ie if you purchase any item using the links above I'll get a very small percentage of it and you'll get the product at the same price)